# 요소검사 레이아웃 정보
이번 버전에 요소검사에 파이어버그 처럼 레이아웃 정보를 보여주는 기능이 추가되었습니다.
이로써 요소검사 기능은 파이어버그와 비교해서 부족하지 않은 것 같습니다.
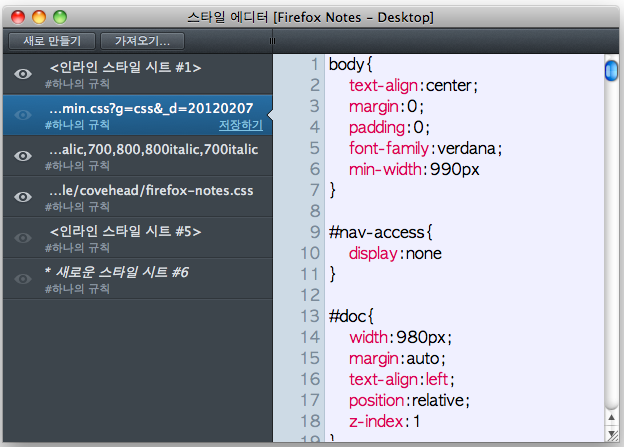
# 스타일 에디터
광범위한 CSS 편집 및 테스트는 스타일 에디터가 좋은 것 같습니다.
새로운 스타일 생성하거나 가져올 수 있으며 눈모양 아이콘으로 해당 스타일을 활성/비활성 할 수 있습니다.
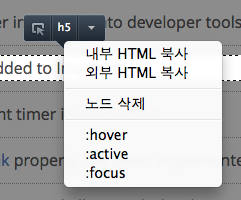
# 요소의 :hover, :active, :focus 상태 유지
:hover와 같은 스타일은 마우스를 올려야 볼 수가 있는데 선택한 요소의 :hover, :active, :focus 상태를 유지시키는 기능이 있습니다.
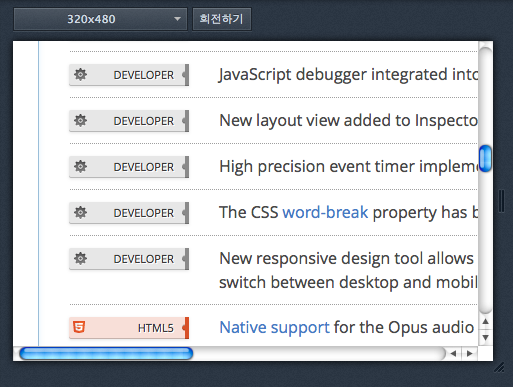
# 반응형 웹 디자인 보기
요즘 관심받고 있는 반응형 웹 디자인을 위한 도구가 추가되었습니다.
기존에는 브라우저 크기를 직접 조절하면서 모습을 확인해야 했습니다.
수동 크기 조절 및 회전하기 기능도 있어서 모바일 페이지 제작이 많이 편리해졌습니다.
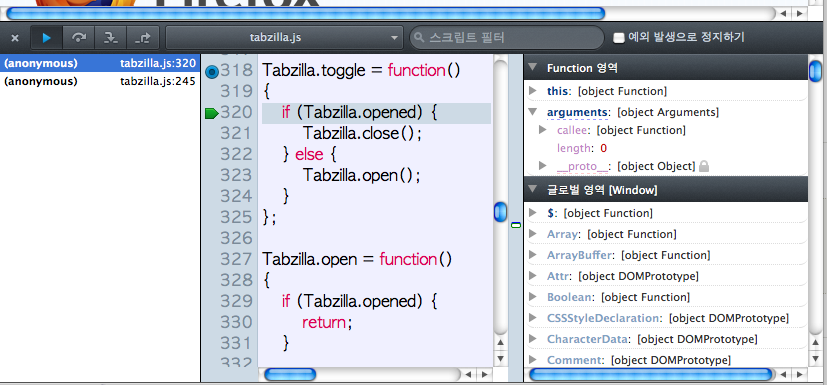
# 스크립트 디버거
드디어 자바스크립트 디버깅 도구가 추가되었습니다.
하지만 아직은 파이어버그에 비해서 기능도 부족하고 불편합니다.
좀 더 개선될때까지 주력 디버거로 쓰기는 어려울 것 같습니다.
# 파이어폭스 15 릴리즈 노트