파이어폭스의 인기가 예전같지 않아서 새로운 웹개발도구에 대한 이야기도 잘 보이지 않습니다.
저는 여전히 파이어폭스를 메인 브라우저로 사용하며 항상 새로운 기능을 접하지만 이렇게 블로그 포스팅과 같은 적극적인 소개는 잘 하지 않게 되네요.
파이어폭스의 대중적 인기는 줄었어도 진정 웹을 생각하는 웹개발자의 브라우저는 파이어폭스라고 자신있게 말 할 수 있습니다. ^^
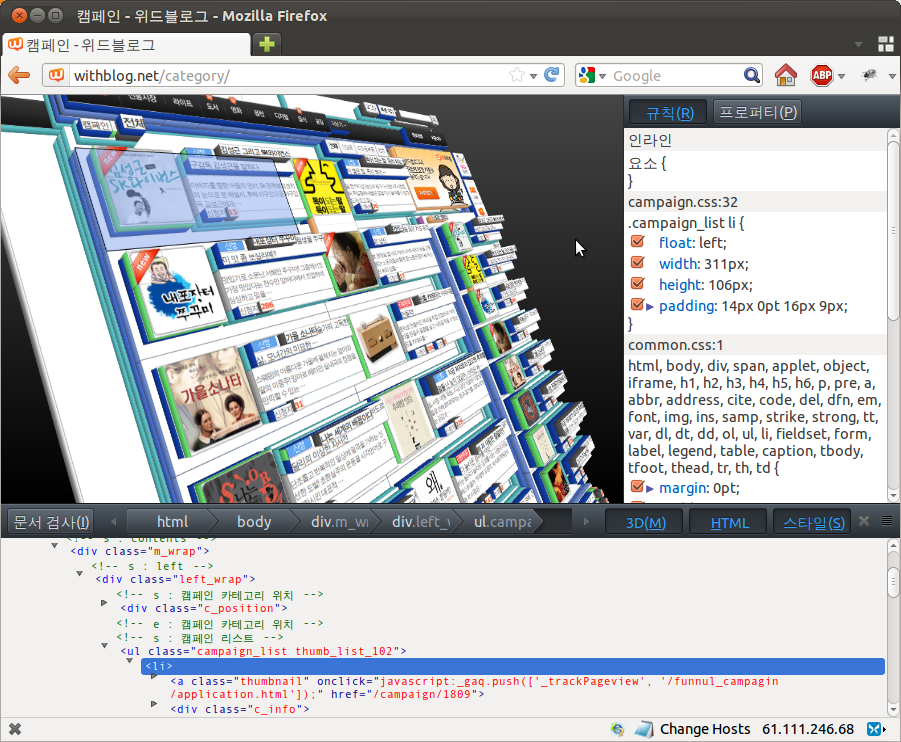
위 스크린샷은 파이어폭스 10부터 등장한 개발도구인데 보통 파이어버그를 쓰다보니 파이어폭스를 쓰면서도 못본분들도 있으실겁니다. ^^;
그동안 발전되어온 파이어폭스 개발도구 소개를 동영상으로 확인하세요.
그리고 이번 파이어폭스 11에서 기존 문서 검사 도구에 3D view가 추가되었습니다.
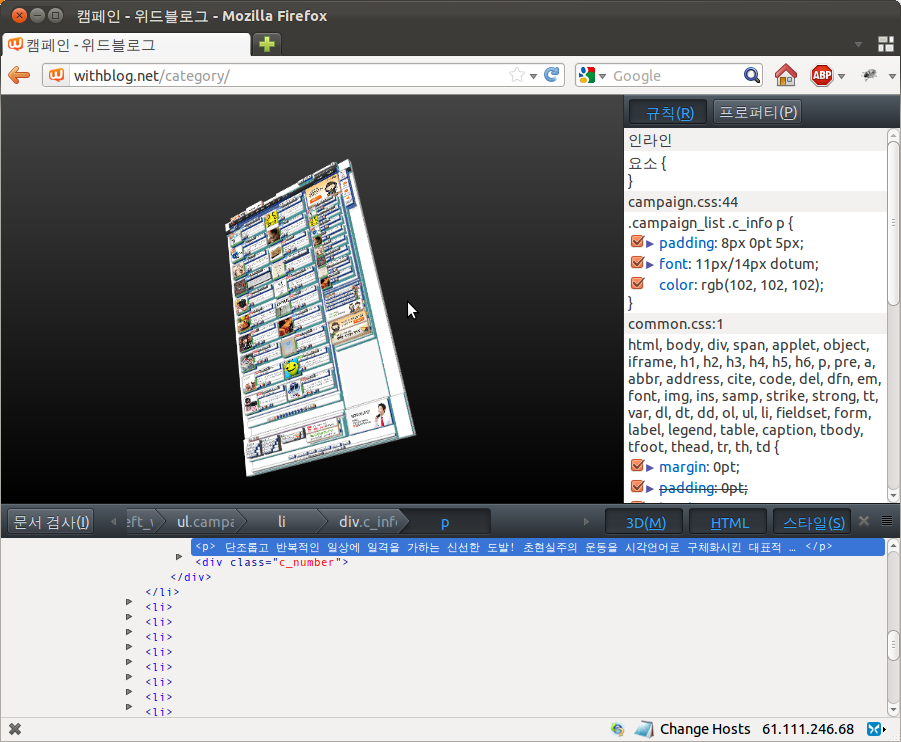
문서의 구조를 이렇게 3D로 확인 할 수 있습니다.
3D 게임처럼 마우스로 확대/축소, 회전, 이동이 가능합니다.
키보드로도 조작 할 수 있습니다.
| Function | Keyboard | Mouse |
| Zoom in/out | + / – | Scroll wheel up/down |
| Rotate left/right | a / d | Mouse left/right |
| Rotate up/down | w / s | Mouse up/down |
| Pan left/right | ← / → | Mouse left/right |
| Pan up/down | ↑ / ↓ | Mouse up/down |
각각의 3D 블럭들은 태그별로 다른 색상을 가지고 있습니다.
테이블은 붉은색으로 표시되다보니 테이블 레이아웃으로 구성된 페이지를 보면 새빨갛습니다.
3D 보기는 단순히 눈요기 효과가 아닌 레이아웃 구성이나 계층을 시각적으로 보여주기 때문에 분석은 물론 HTML과 CSS를 가르칠때도 유용합니다.
한눈에 해당 웹페이지의 레이아웃이 잘구성되었는지 여부를 가늠할 수 있습니다.
실제 실행해봐도 버벅이지 않고 무척 부드럽게 동작합니다.
저도 아직은 파이어버그를 주로 사용하고 있습니다.
앞으로는 파이어폭스에 기본으로 제공되는 도구도 적극 활용해볼 생각 입니다. ^^